Modular Design System Templates
At Eulerity, I developed an innovative template framework for the design system that significantly accelerated the product design process by 50%. This project provides a breakdown of the framework and its potential to enhance the global design system workflow.
Eulerity — Marketing Simplified
Product Design, 2024
As the product designer at Eulerity, I primarily worked on the marketing B2B platform's customer experience and the component design system. In my first week of employment, I initiated a UX audit via sprint cycles to test the platform on qualitative and quantitative grounds, identify issues, and suggest solutions for them via cross-team brainstorming.
Background &
Implementation
Background
It started with understanding the core problem via internal design team meetings and discussions, post which we prioritized a couple of prospective solutions and eventually went ahead with the most promising idea.
Implementation
The implementation heavily relies on the extensive use of Figma's nested component properties to create scalable interface templates. These templates are seamlessly linked to a dynamic design system, ensuring both flexibility and scalability in the design process.
Challenges
Design Handoff Took Too Much Time
Locating source design files consumed 60% of any project time. Many files contained outdated components or broken flows, leading to delays in drafting initial project designs.
UI Components Lacked Consistency
Designs created by different designers showed inconsistencies due to misaligned source files and a lack of adherence to a unified design system.
How We Identified Areas for Improvement
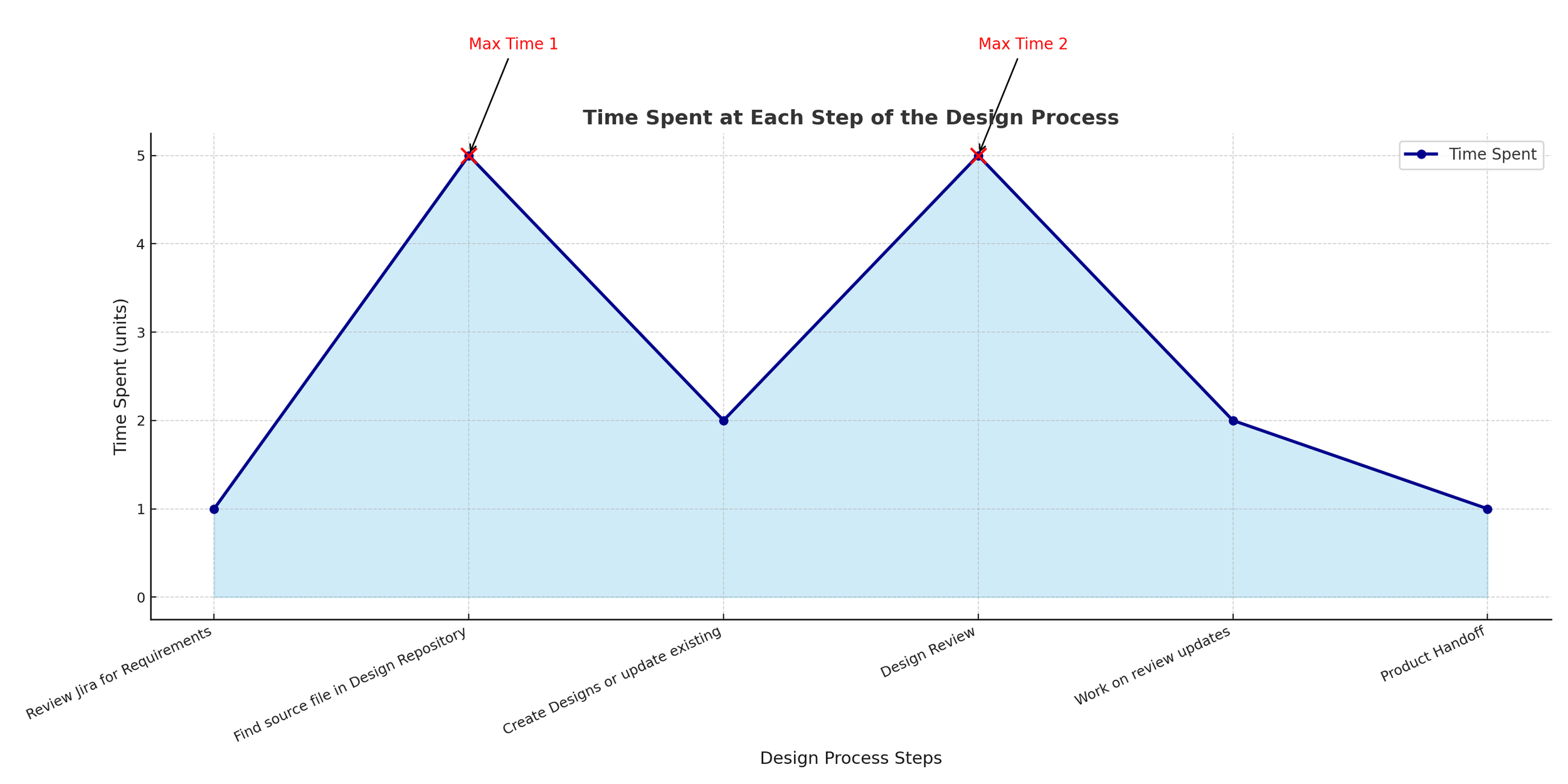
We created a time map (see below) to analyze how time was distributed across each phase of the design process. By calculating the average time taken to deliver designs to the product team, we identified areas where improvements were needed. This analysis helped us optimize the design system and streamline the overall workflow.
Objective, Action & Results.
Objective
Reducing time taken in “locating design source files” & “design review” by aligning all designs with a global design system.
Action
Develop a unified template system corresponding to various interface patterns within the product. The templates should be linked to the dynamic design system.
Result
By implementing this system, we reduced the overall design process time by 50%, making design reviews more efficient and direct for managers.
Design Framework
Lean Strategy
Lean Strategy
While studying Operational Excellence strategies at Northeastern University’s Advanced Business Processing course, I learned about Lean (waste elimination) and Six Sigma (process improvement). Our solution aligned with Lean principles as we aimed to enhance existing processes.
Shewart Cycle
To foster continuous improvement in the framework even after implementation, we followed the Plan-Do-Check-Act (PDCA) steps, a fundamental framework of Lean methodology.
Atomic Design Framework
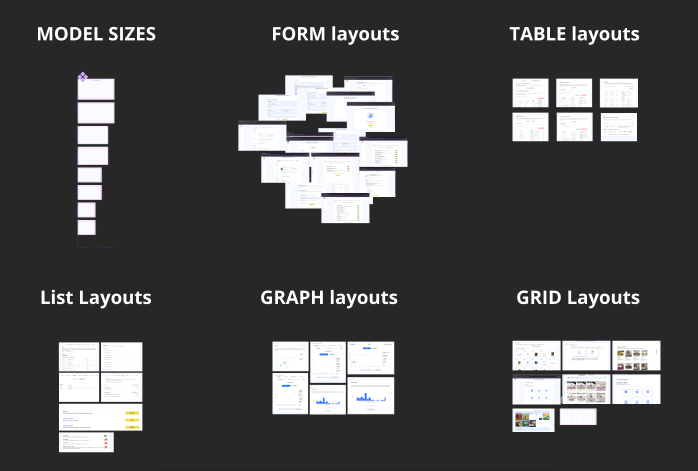
fig, Sample list and grid templates
To build the template system, we adopted the Atomic Design methodology, which organizes UI components into four hierarchical levels:
Atoms
Grids, Graphs, Lists, Forms
Molecules
Atoms + Dropdowns + CTAs + Headers + Footer
Organisms
Molecules + Main Navigation + Web Frame
Sub-templates
Grids, Graphs, Lists, Forms
Final Template
Combination of Sub-templates
Using Figma Component Attributes for maximum scalability
I utilized Figma component attributes to enhance the adaptability of our templates. Component attributes allowed us to create dynamic, reusable templates that could be easily customized for specific needs.
Variants
Created multiple versions of a single component (e.g., different list, graph, and form styles) to allow quick style swaps.
Auto Layout
Ensured components were responsive across various screen sizes, reducing manual adjustments.
Boolean Properties
Enabled toggling of buttons, dropdowns, or search bars without detaching components from the library.
1. Collection
I first conducted an in-depth audit of the product’s interfaces, gathering all pages and components to identify recurring patterns and inconsistencies.
Framework Setup
2. Segregation
I then grouped similar UI patterns to form distinct layout categories, mapping out the required templates.
3. Arranging Templates
Each template was designed with multiple variations to accommodate different use cases.
Working
Select Template
Choose a template based on project requirements (e.g., a grid interface).
Adjust Atoms
Modify Boolean controls to customize the interface.
Select Variant
Pick the most suitable component variation.
Detach Instance and Start Designing
Once the layout is in place, detach the template instance and begin designing.
Testing &
Feedback
After implementing the new templates, we tested them within the team and gathered feedback from design managers. Using these templates in my own projects reduced my project completion time by nearly 50%, streamlining the workflow and boosting productivity.
“…one project I was particularly impressed with was their intern project, where Kalsi collaborated with another intern to design robust, reusable templates for our design system—templates we still rely on today.”
Maya, Lead Product Designer
”For me I’ve been finding it really helpful and it’s been streamlining how I work on the screens so I can focus more on the ux / how the feature works rather than on ui so I appreciate it”
Margarita, Lead Product Designer
”I think the templates were generally easy to use, practical and scalable”
Nathan, Product Designer
The Best Part?
Link with Dynamic
Design System
The most powerful aspect of this project is that every template component is linked directly to the dynamic design system. Any updates made to a component in the design system are instantly reflected across all templates, ensuring consistency and efficiency. Designers can simply select a template and start designing—without the hassle of managing individual components.
Final Thoughts
This approach to UI framework design has proven to be a game-changer in improving efficiency, maintaining consistency, and reducing project turnaround times. By leveraging Atomic Design, Lean Strategy, and Figma’s powerful features, we built a scalable, adaptable system that continues to benefit the product design process today.